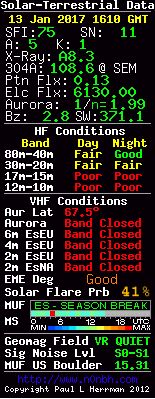
Paul Herrman, N0NBH, has been providing Solar-Terrestrial Data banners for many years to hams for use on their websites. One of them is a Widget used by many on WordPress sites, originally authored by Tom, NS6T. That’s the widget I’ve been using. However, its behavior with Chrome browsers has been problematic as Chrome seems far more likely to use a cached image than some other browsers. So when I checked my website today, I saw the following from Jan 13, as opposed to the current Feb 1 info:
Tom’s widget works by going to a specific link on Paul’s website which contains an image that he updates daily. But that image always has the same name, and that is what confuses the browser into using a cached version of the image. (The link for the image above would be: http://www.hamqsl.com/solarvhf.php).
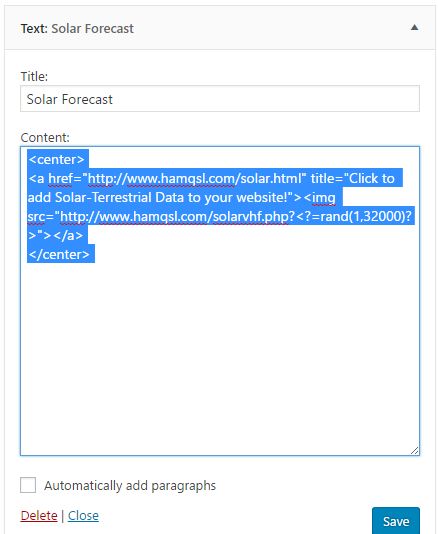
I decided to stop using Tom’s widget (not entirely fair, since the problem is with the browser, not the widget itself). So I changed over to a “Text” widget with the following text:
The key difference is adding the “?<?=rand(1,32000)?” into the img src line. That information is cached along with the image, and each time that part of the screen is refreshed, the information will be different, causing the image to be reloaded fresh.
So how to do that in WordPress? Go to Appearance/Widgets:
Either remove the old Solar Terrestrial Data widget, or add a new one using a Text Widget box. Don’t forget to “Save” when you are finished.
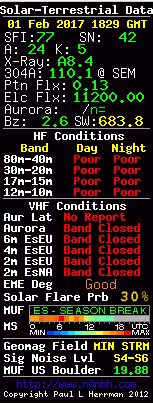
Now I get recent data on my WordPress site.













Thanks for this! I was struggling on how to get this working!
73 de 9a3akf
Beautiful fix!! Does the trick. Thank you!!
K9THR
Kudos.. Many Thanks! 73 de JB/k8os
Spent 2 days trying to solve this using various ways. Some worked for a limited period of time only. This way works. Many thanks for sharing knowledge!
https://qrzbook.net/
Glad it was helpful. I sure do like that Solar widget.